針對 QQ支付的品牌設計,他們做了不同的設計嘗試,本文著重分享QQ 支付品牌設計進行的三步驟。enjoy~

大家見到的大部分支付類產品,在視覺系統上大都選擇較沉穩、低調的風格,對產品的可信任度上會產生一定的影響。不過,是不是意味著,支付類產品只能選擇這類的配色風格呢?
QQ 支付品牌設計想探尋不大一樣的風格,面向年輕的用戶群體,使用鮮明的色彩對比,希望能增強大眾的認知度和識別度。
我們也針對 QQ支付的品牌設計做了不同的設計嘗試。
設計 Logo 是需要考慮定位的,因為 Logo 會一直跟隨在各個場合或角落,比如廣告牌上、宣傳單上、網站上、各種周邊產品上,你會發現一個 Logo 就是由這些肉眼看得見的東西;比如顏色、形式、質感、形狀等組成的,同時向人們傳遞出一種無形的東西;比如產品的性質、氣質、理念、愿景等等。
所以在設計 Logo 之前,最好是能考慮到這三個層面:無形的定位層面、有形的視覺層面、視覺延展層面。也就是 QQ 支付品牌設計進行的三步驟(如下圖所示)

一. 品牌調研及定位
Logo 的設計需要對整個行業與市場進行研究,摸索出這個行業中產品品牌的固有特征與行業屬性,這些調研信息能夠幫助設計師在視覺設計時思路更加明朗。
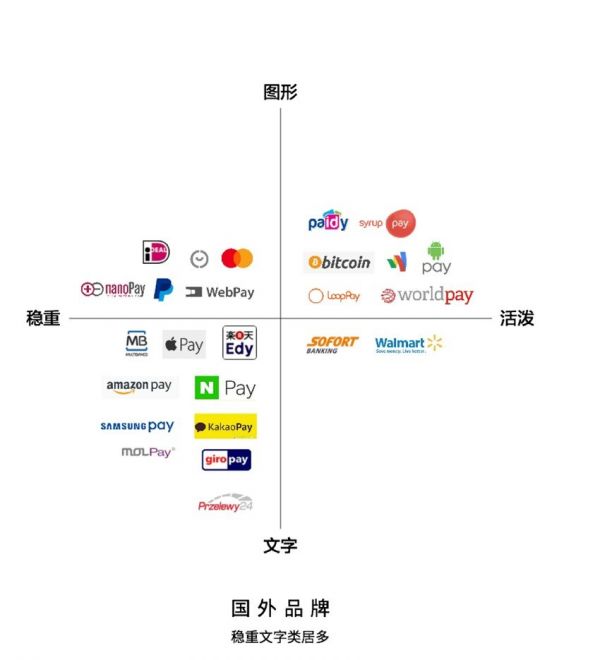
1. 國外支付類品牌

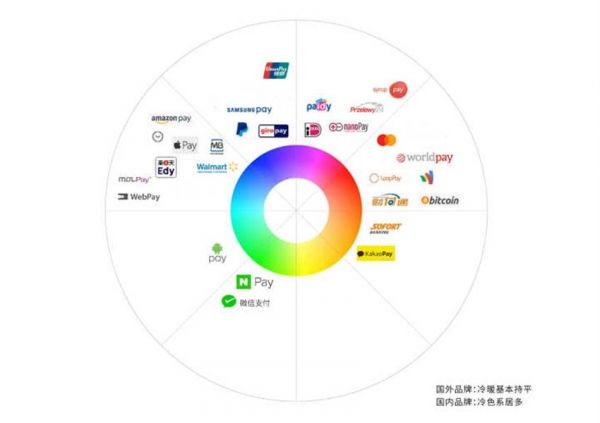
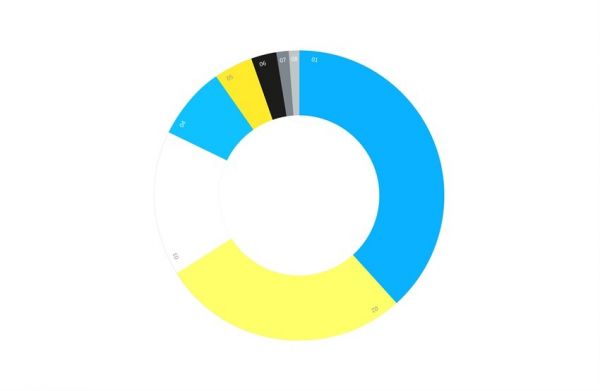
2. 色彩分析

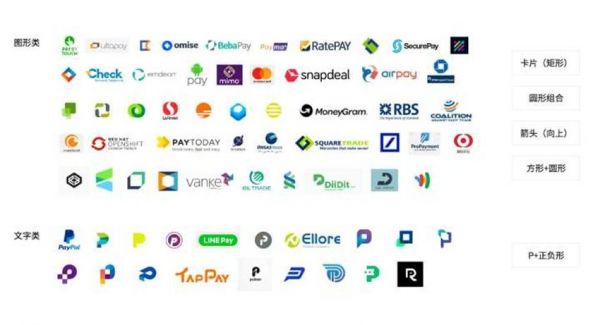
3. 圖形分析

4. 相關產品收集分析

通過對支付類 Logo 的市場調研并得出相關結論,結合 QQ 支付該產品的目標人群與產品特性,得出以下品牌設計模型。

二. 品牌標志設計
從第一步的品牌調研與定位中得出了相關結論,并結合品牌設計模型,需要清晰的價值體系和全新的識別系統,第二步便從品牌標志設計開始,標志的立意要表達清楚,讓使用者很容易懂或很容易識別,介于這個基礎之上,再以更美的姿態表達出來。
1. 品牌關鍵詞的搜索

2. 標志設計草圖
接下來,設計師們開始繪制標志的黑白草圖。草圖標志的設計元素較為多樣,包含:卡片、錢、平臺、支付手勢、支付狀態與完成等。

3. 標志設計提案
設計師做了以下的風格嘗試:
方案 1:扣在一起的兩個方形元素寓意著不同的文化與平臺,抽象的幾何方形元素與 QQ 的剪影達到比較巧妙的結合,意在傳達出 QQ 支付品牌的主要內容。



方案 2 :將傾斜的兩個方形元素重疊在一起寓意著具象的卡片元素,重疊的幾何形體搭配深淺不一的色彩組合,豐富 Logo 的層次與深度,還提取了QQ 圖形中的眼睛元素,較為簡約。


方案 3:QQ 招手的形態剪影與支付成功的圖形結合,清晰傳達給用戶訊息:QQ 支付,喜歡就付,傳達出年輕、熱情、支付、以人為本的視覺語言。


4. 優化標志設計
在提案了多種方案之后,設計師們挑選出并打磨更加中意的方案 3。方案 3 中運用了QQ 的剪影,辨識度非常高,這樣能較大的降低宣傳成本,同時打勾的圖形寓意著支付完成的結果,代表滿意并安全的支付信息。
不過打勾的圖形似乎割裂了QQ 的身體,設計師們又在方案 3 的基礎之上嘗試多一些,接著就是優化標志設計這一步了。

在色彩的選擇上,對不同色值的藍色與黃色也進行了多種嘗試。

5. 最終方案
設計師們決定用 QQ 的剪影、支付成功的圖形組成一個獨特標志,圖形與 QQ 之間達到平衡,更好的傳達所提供服務的重要性,以確保 Logo 能夠傳達出品牌的內在品質,希望能體現出它應該給人帶來的安全、活力、以人為本,嘗試讓品牌信息更加 “擲地有聲”,語氣強而有力,值得信賴。

6. 色彩設計
選擇明亮的藍色與黃色作為新的主色,能更好地體現 QQ 支付較強的生命力,充滿清新活力,又有助于提高產品延展的可用性。


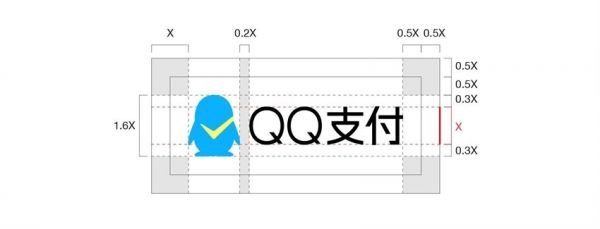
三. 品牌設計規范
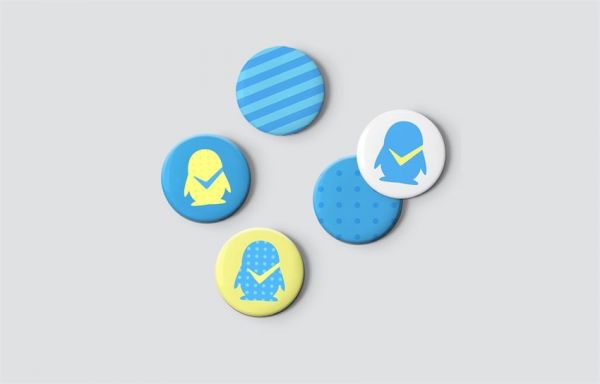
一個好的 Logo 可以用來做視覺延展的,便于應用在更廣泛的場景里,當人們一看到這個視覺元素,在腦海中立馬就會想起它,也就是占領了用戶心智,從而增加了用戶與品牌之間的情感粘性,品牌形象深入人心。
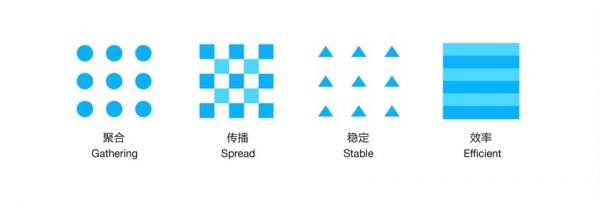
1. 圖形元素
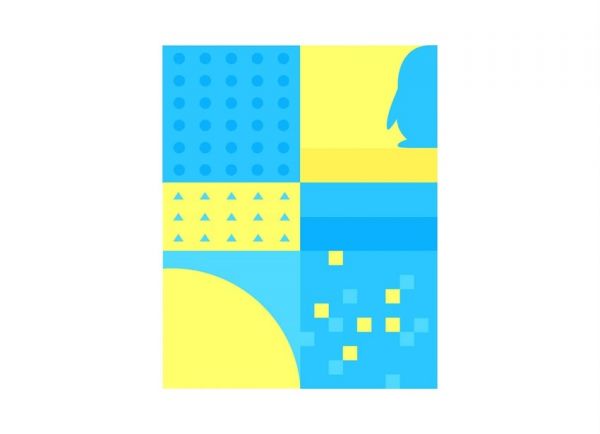
視覺延展的圖形元素來源并不是憑空捏造的,圖形元素需要與品牌、Logo 之間是有規律可循的,QQ 支付用簡約的抽象圖形表達 QQ 支付的品牌特性,這樣的視覺延展更具有流動性。

2. 圖形結合

3. 輔助圖案

4. 設計元素

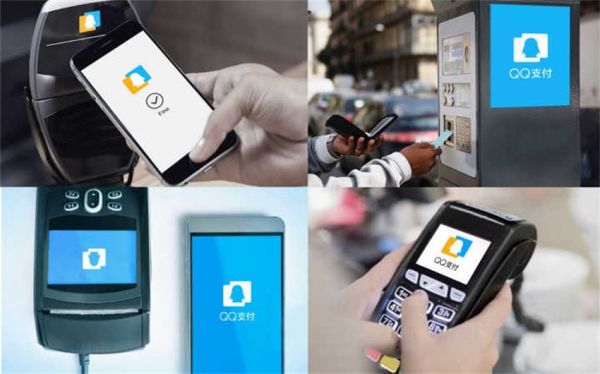
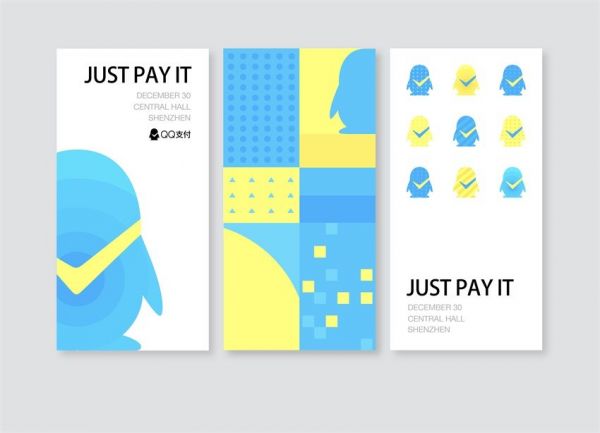
5. 應用設計







QQ 支付品牌系統設計,設計師們希望能兼顧功能與審美,嘗試建立清晰的價值體系與全新的識別系統,從無形的定位層面、有形的視覺層面、視覺延展層面三個方向建立值得信賴的 Logo、友好的配色以及豐富靈活的視覺延展。
我們希望以全新的形象對外展示 QQ 支付,也期待大家會喜歡全新的改變。
文章主要探討文本色、背景色該如何選擇,才能提供良好的「可讀性」。一起來看!

上次整理「色彩對比度」文章時,同時搜集了不少「文本可讀性」的相關資料。在這里挑一些比較實用的分享出來。
主要探討文本色、背景色該如何選擇,才能提供良好的「可讀性」。
慎用「暗色調」模式
對文本可讀性的探索科學已經并不新鮮,而且許多非常棒的研究成果都來自于80年代早期。
多數研究表明,「淺背景深色字」比「深背景淺色字」要好。
Bauer and Cavonius在1980年發現,閱讀「淺色背景上的深色字」,比閱讀「深色背景上的淺色字」,準確率高出26%。
散光患者(約占人口的50%)在黑色上閱讀白色文字,比在白色上閱讀黑色文字更難。
部分原因與光線水平有關:當人眼看明亮的淺色背景顯示屏時,虹膜會關閉更多,「鏡頭變形」較小; 看暗色調屏幕時,虹膜打開以接收更多的光,「鏡頭變形」更大,并且會在眼睛上形成一個非常模糊的焦點。
(Jason Harrison – Post Doctoral Fellow, Imager Lab Manager – Sensory Perception and Interaction Research Group, University of British Columbia )
這種模糊會迫使人閱讀時,時不時停頓下來。
即使對比度完全相同的深色和淺色,淺背景上黑字,也要比深背景上淺色字的閱讀效果好許多。
也許你覺得為了視覺障礙者來改變設計很奇怪。但如果「視覺障礙」的比例高達50%,那這已經和視力正常用戶同等重要了。
這兩個引用足以說明,采用暗色調設計是個壞主意。
別在純白背景上使用純黑字
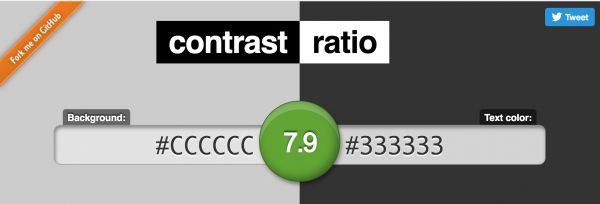
在純白背景 (#FFFFFF)上使用純黑色字 (#000000)不合適。
因為許多誦讀困難患者,對這種極高的對比度很敏感,過高的對比度會使他們看到的字旋轉模糊。
淺灰色背景比純白背景閱讀效果好
研究人員在1997年做了一個實驗,測試黑色文字在三種不同的背景顏色上(淺灰色,深灰色和白色),哪種「可讀性」(readability)最好。(他們以為是白背效果最好)
驚訝的是,他們發現灰色背景比白色背景「可讀性」更好。 (具有諷刺意味的是,盡管有這些發現,但是現在網絡瀏覽器的默認背景還是白色的。)
自適應亮度對比度,可提高文本在智能手機上的「可讀性」和視覺舒適度
前人又說高對比度更有利于閱讀,又說高對比度增加視覺壓力,到底如何是好?
下面的實驗說明,拋開時間維度談「可讀性」都是耍流氓。
人們在智能手機顯示屏上閱讀時,文本和背景之間的亮度對比度對視覺感知有很大的影響。
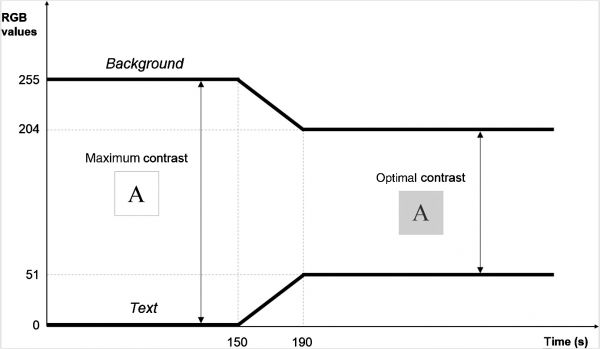
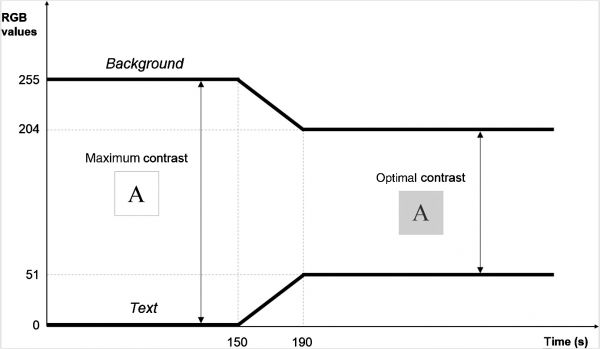
《Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays》一文,通過2個實驗,提出并證實了一個理想的模型:隨著時間的推移,將對比度從最高,逐漸降低為一定數值,不僅可以增強文本的「可讀性」和視覺舒適度,同時還能降低了智能手機的能耗。這是一種非常適合智能手機等終端的顯示模型。
詳細實驗:
實驗1:
鑒于一些研究表明:
高對比度有利于人們集中精力、快速閱讀文字;
在顯示器上閱讀,對比度過高會導致視覺壓力;
對比度的連續變化,會導致視覺不適。
因此,提出一種隨著時間的推移逐漸降低亮度對比度的理想自適應模型:在閱讀開始使用高對比度,便于讓人集中精力;隨后隨著時間變化,慢慢降低對比度,之后持續不變,以期減輕人長時間閱讀的視覺壓力。
一共設置了3組實驗:
白背景,文字顏色改變:由黑到白;
文字顏色一直黑色不變,背景顏色由白到黑漸變;
文本從黑色逐漸變為白色,而背景顏色以相同的速度從白色變為黑色。

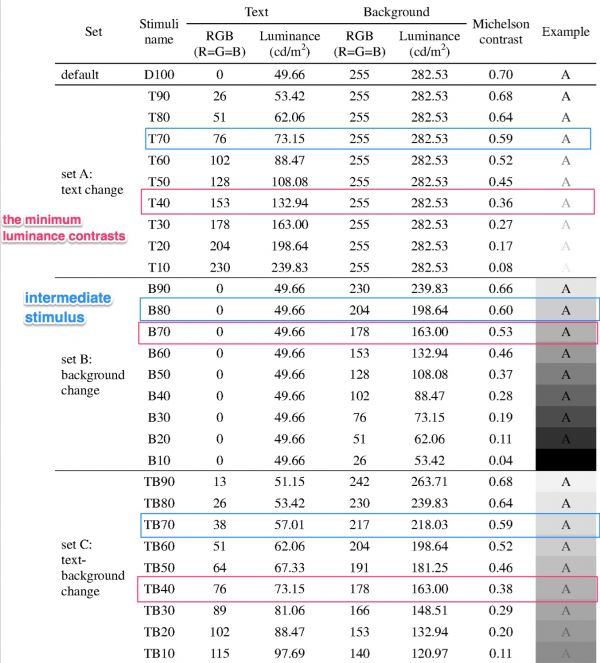
3組實驗參數及測量結果
測試結果:
與早期的研究結果相反,當文本和背景之間的亮度對比度最大時,閱讀速度最快。
當亮度對比度降低時,每組視覺舒適度都迅速下降。
對比得出,組C 文本和背景的亮度同時變化,獲得了最高的舒適度。
通過一系列用戶測試,開發出了智能手機顯示器的亮度對比度隨時間變化的自適應模型:

Adaptive luminance contrast: gradual decrease between text and background as time passes.
因為高對比度可以幫助用戶首先集中精力閱讀。他們最開始也覺得這樣的對比值的在視覺上很舒適。
然而,如果使用者持續很長時間,則會感到視力疲勞。
因此,亮度對比度開始在150秒后變化;因為通常在這段時間后,人們更多的集中精力于當前閱讀當的內容上。
最終的亮度對比度確定為0.52,考慮平均識別感受范圍的變化,文本的RGB值 51,背景為204。為了避免用戶因為亮度變化而感到改變,文本和背景之間的亮度對比度緩慢切換時間為40秒。

RGB 204 的淺灰背景色,與RGB 51的深灰文字色
實驗2:
設置3組實驗:
白底黑字;
自適應對比度;
B70——從之前的用戶測試中選出的的最佳閱讀表現的數值。
使用腦電波的腦波分析測量「可讀性」、視覺舒適度和生理壓力。
測試結果證實,自適應對比度模式,可讀性、閱讀速度、舒適度表現都是最好的。
在智能手機顯示器上應用自適應亮度對比有兩個主要優點:
首先,通過保持閱讀性能和視覺舒適度之間的平衡,用戶可以在舒適、可讀性佳的狀態下長時間閱讀內容。
其次,與目前普通的智能手機顯示形態相比,自適應模型能耗更低;因此,它具有節省電池電力的潛力。
所以說,自適應亮度對比度,是一種實現文本和背景之間的最佳亮度對比度的新方法。






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序