有一些設計者,經過一輪艱辛做了一個很少元素并看上去不錯的網頁,或者他們做的網頁最后看上去不會很”復雜”。網上有很多關于極簡設計用在網頁上的文章,這篇文章目的是指導你如何讓你的網頁設計做到華麗卻不失內涵。
最重要的是,我們將為你展示一系列的設計,讓你從中體會為什么一些設計可以做到這樣的效果而另外的一些卻不能。
極簡設計被描述成將最基本的元素呈現,并摒棄所有多余結構,色彩,圖形和其他素材的設計方法。
其目的是使主要內容浮出并成為聚焦點,從視覺角度出發,極簡設計意味著要沉靜并將最基本的元素作為中心思想。
設計起源于瑞士而后廣泛應用各種媒介:平面設計,建筑,音樂,文學,繪畫等等領域,而最近更在網頁的設計上盛行。盡管極簡設計已在數十年前起步,早期的互聯網并沒有把它付諸實踐。沒有旋轉的圖形,選取框和夸張的色彩,網頁設計混亂而沉冗。
我們將為你介紹極簡設計的基本準則。即使你不是追求極簡審美,你也會通過這里來簡化你的設計。
就如人們常提及的那樣,極簡主義會在最前部帶出最重要的內容并為用戶最小化一切干擾。如果某一頁有過多結構,用戶會對每個元素的位置感到疑惑并曲解其本意。一個極簡設計會將焦點直接放在內容上。
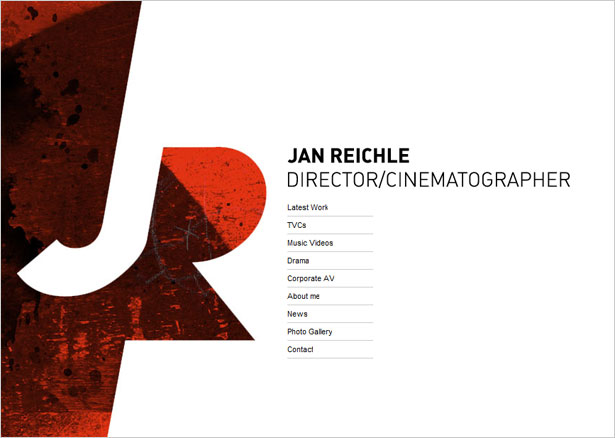
舉例說,任何黑白組合的設計都會吸引用戶的注意力。顏色自身會成為焦點。讓我們看看這個特別的例子。

或許你已經看過這類設計:單純的白色背景,一塊內容還有一個圖案。圖案包含色彩,結構和設計者的品牌和身份。由于這個特別圖案的復雜性,其他在這個頁面上的內容被忽略,顯得不重要,最小化內容使設計者達到完美的平衡。
創作極簡設計的第一步,或說是僅僅簡化布局,并不是簡單地刪掉大部分圖片,而是重新考慮內容并摒棄空洞內容。只有這樣才能使頁面上最重要的元素發揮作用。就如你計劃做一個網頁,你先要把你想要的內容寫下來:圖標,介紹,導航條等等。然后把那些不需要的部分刪掉。能舍棄的盡量舍棄。
以下的內容或許你是不需要在網頁上一一列出的(單獨作一個部分),記住這只是一個指導。需求因人而異,以下的明細并不能以偏概全,希望大家能各取所需。
1、社交媒體的圖標或圖案
2、標題和補充說明
3、”專題”,”偏好”,”最近”(包括了Twitter和RSS訂閱)之類的條目
4、頁面多于3個部分(例如”簡介”,”關于”,”服務”)
5、次導航頁
以上所提及的東西并不是要你去減少網頁的內容,而是為你提供一個參考去裁減網頁中的累贅元素,從而突出主要內容或者用一種更為簡單的排版方式去把各個元素更好地結合成整體(舉例說,把媒體鏈接放到”關于”或者簡介部分)。你也可以把內容分布在不同的頁面,把它們細分說明。
要想把設計簡化,極簡設計必須要求結構,顏色,形狀,線條,內容,文字都要精簡。工具欄上盡管會讓你覺得乏味,但是相對把所有內容全盤托出,讓唯一的重點呼之欲出更吸引用戶眼球。選好要主要的內容,并以之作為你設計的重心來提醒自己。
通過瀏覽下列的展示,你會發現一些設計者會加很多顯眼的且微妙的顏色,獨特的排版和引人入勝的形態在里面。盡管只需要一個獨特的線框設計來迎合所有的元素。在一個空白的頁面創造一個線框需要額外地留心。有適當的框架,你便可以利用層次,排版來制造出視覺的沖擊。

構建框架,請遵循以下步驟:
1、選定你真正需要的內容。
2、列出優先考慮的內容,分清主次。
嘗試為你的框架作幾張草圖,去感受下好的視覺層次是怎樣得出來的。當你得出這個框架,考慮一下怎樣使布局具有美感。例如,你的圖標要上顏色但是這個設計你不會在其他地方重新使用,你必須為這些作出說明。
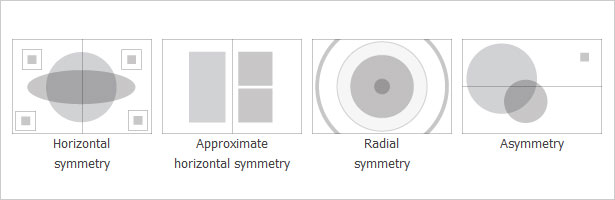
空是極簡主義的同義詞。無論你多有創意,極簡設計絕對不能離開”一片空白”的。在頁面上出現的元素的空間布局需要得到平衡。
平衡,對齊,對比是極簡主義的三大要領。累贅的內容可以用空白和適當的構圖所取代,設計的基本原理要求必須非常謹慎地處理這個問題。
確保你的設計堅持這些準則便不需要補充額外的視覺輔助來使用戶看上去是”完整”

與此同時,你也需要牢記其他的設計基本準則。在不同的選擇中反復試驗以達到最好的效果,你可以看看”設計的準則”以獲得更多的信息。
過度設計有時會成為習慣。無論你多想把東西設計成簡單,最終的結果也是一件亂七八糟和復雜的成品。為了解決這個問題,我們必須形成某些新的習慣。
嘗試記住下面的提示。將重點放在每一次培養習慣的時候。例如,嘗試在空白頁面前先減少和簡化內容。如果你發現找出中心思想是一件很困難的事情時,”有些東西已經遺漏了”首先要把累贅的東西拿走而不是加入新的內容。
每一個極簡主義的方面要求與眾不同的天賦去駕馭它。你若想簡化你的設計你必須把這些準則實踐。更進一步來說,當你應用這里所提及的技術,參考那些成品再看看你還有沒有在簡化設計上有提高的空間。在你設計的時候,你要把關注點放在那些你不確定的東西上并讓其他設計者去指出你錯過的東西。
下面是一些簡要的極簡主義的展示。看看它們各自的設計準則,并留意下它們是如果打破我們常規卻立于不敗之地。
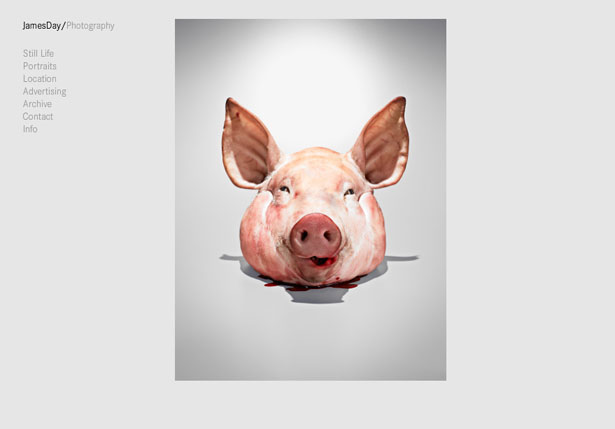
1. James Day Photo

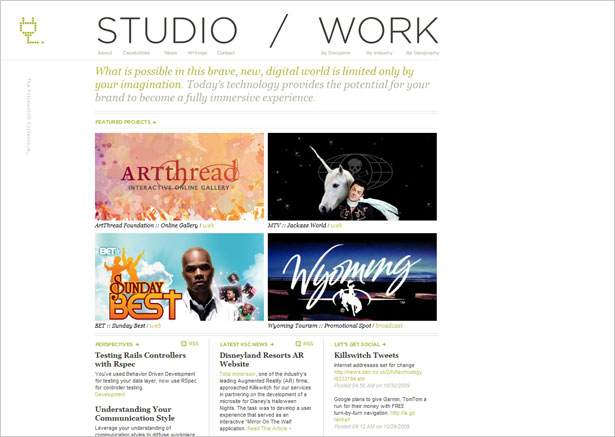
2. Killswitch Collective

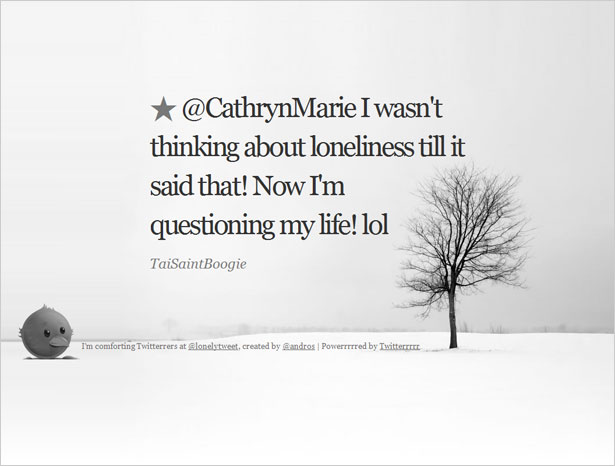
3. Lonely

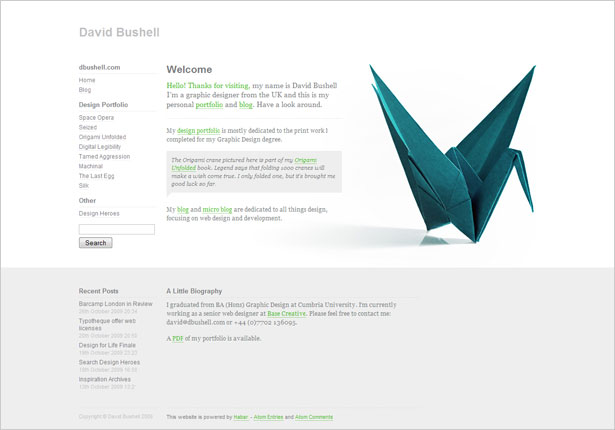
4. DBushell

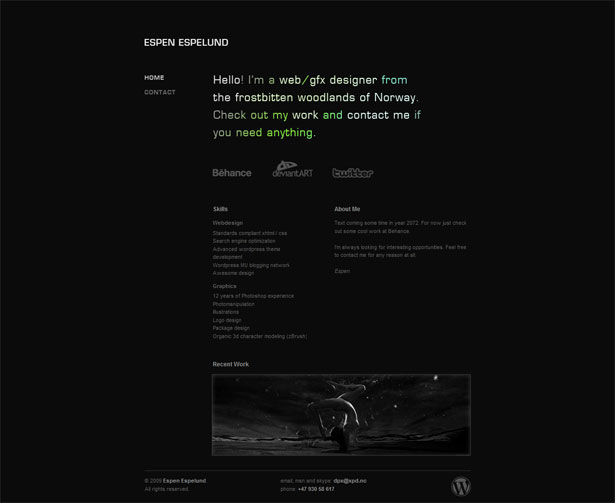
5. XPD.no

6. Toy NY

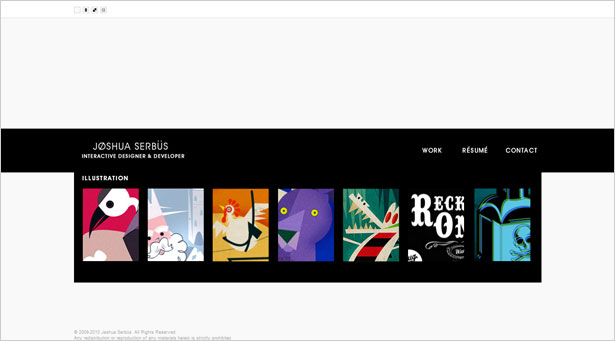
7. Joshua Serbus

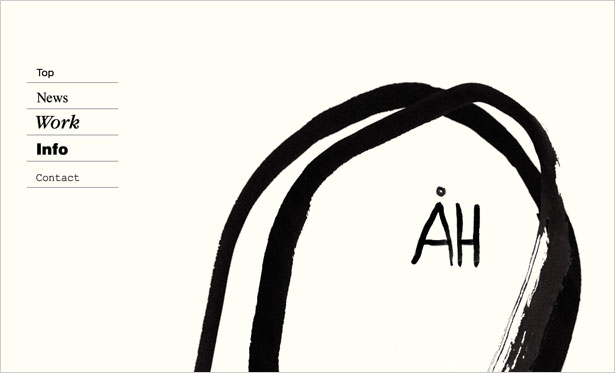
8. Ah-Studio

9. Symour Powell

10. Icon Werk

11. Neil Wilson Architects

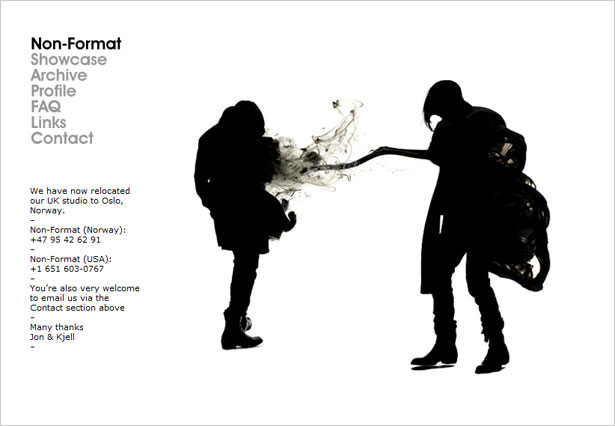
12. Non-Format

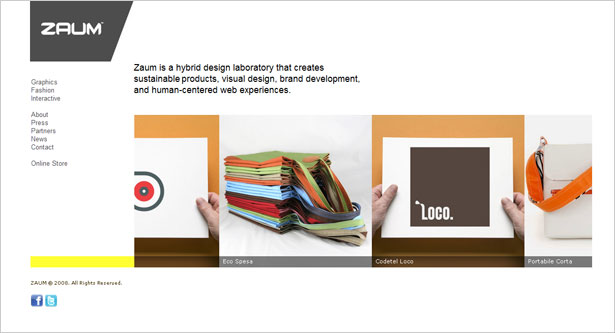
13. Zaum

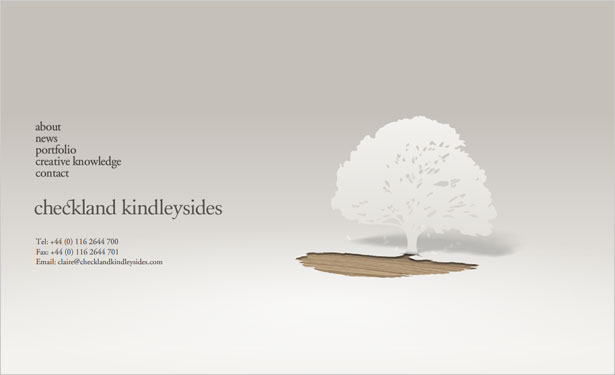
14. Checkland Kindlysides

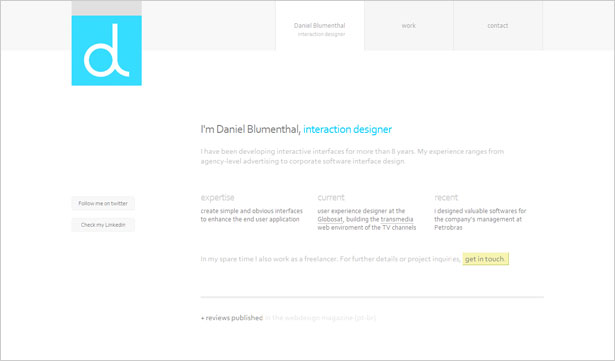
15. Blumenthal

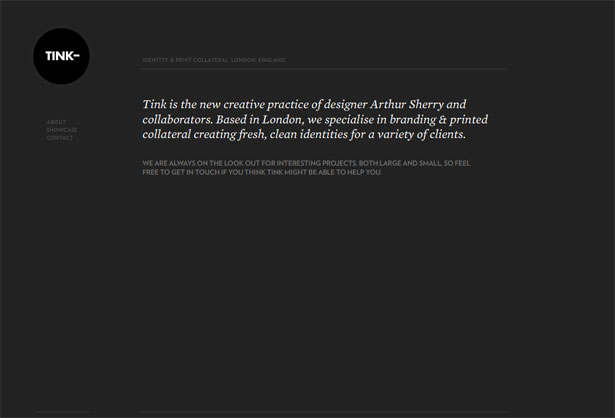
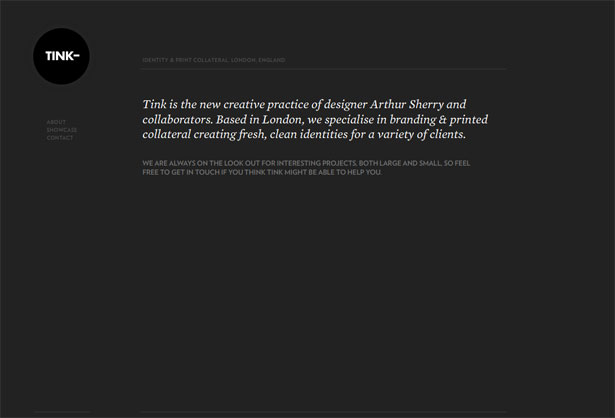
16. Tink London

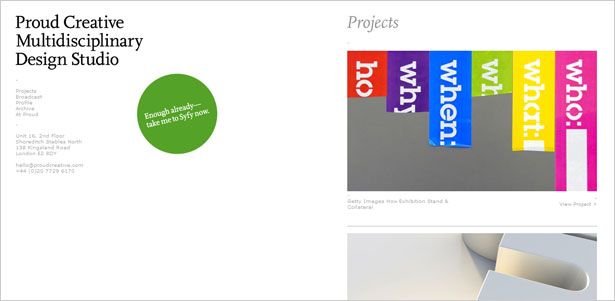
17. Proud Creative

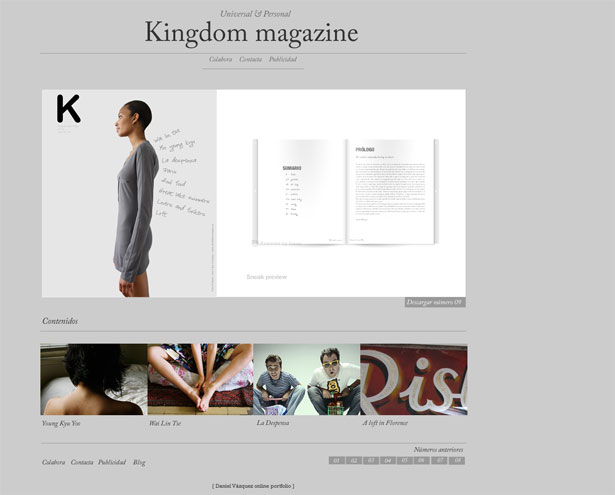
18. Kimag

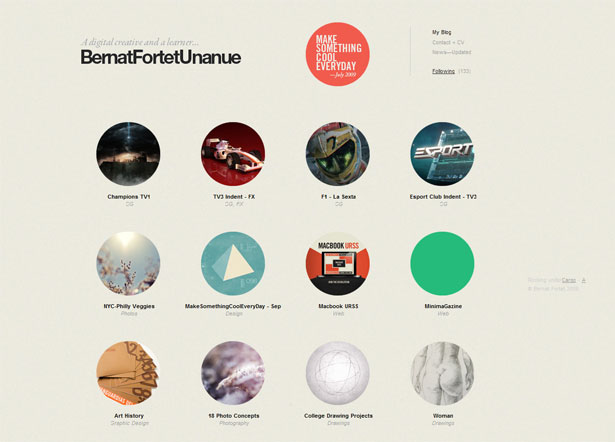
19. Bernat Fortet

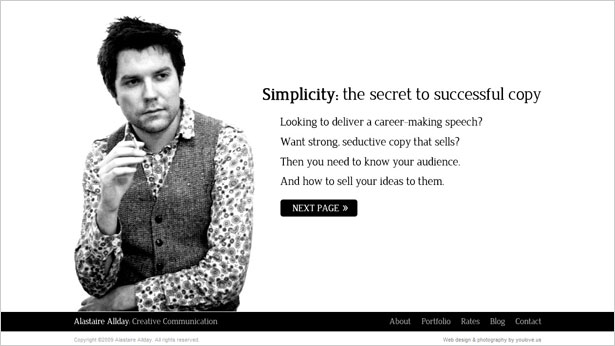
20. All Day

你所接觸到的極簡主義都是有它自身所特有的設計趨勢。請注意這些趨勢,它們是提高你設計水平的試金石。我們從前人的設計布局中不但可以獲取靈感,更可以打破這些去開創一條屬于我們自己的道路。
讓我們看看這些趨勢的詳細情況。
最顯著的趨勢是黑與白的延展運用。這樣做對比最明顯不過,從顏色到結構,形狀和內容上都可以使整體布局簡化,但是如果過火了就會適得其反。看看以下一些網頁時怎樣定義顏色的,它們是極簡主義用于網頁設計上的佼佼者。同樣,考慮下在強烈顏色的應用下怎樣達到極簡主義的效果的。

基于排版為設計基礎的網頁更趨向于極簡主義。
當設計者并沒有過多的刺激用戶的元素,他們往往會用趣味的排版去突出內容。你甚至可以只應用一個視覺元素去排版。這是一個具有挑戰性的卻自成一派的技術。看看它們是如何運用排版技巧增強設計效果卻仍然能保持唯一性。

有相當一部分的極簡主義設計為原則的網頁是以Flash為藍本的。適可而止的視覺造福于細節上的動畫效果,例如是文本的漸出漸入的效果。同樣,Flash的移動毫無疑問會成為設計的限制。突破常規的線框,排版等元素的變化將會比遵循傳統套路的設計更容易用Flash做出你想要的效果。

極簡主義的設計可以從多途徑獲取,目前我們看到的大多數都是重復的。這些趨勢會壓倒一切,當我們去創造任何能行之有效的趨勢時,必須與抄襲作斗爭。任何情況下,極簡主義會在將來很長的時間里在美化工作上扮演重要的角色,無論對于客戶或者是你的工作,學習相關技術將可以達到立竿見影的效果。
如果你對極簡主義并不感冒,并不要緊,這些指導和準則能使你的設計簡化,這絕對是好事!






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序